鳥の羽などのように同じようなものがグラデーションのように並んでいるものを描きたかったので、ブレンドツールを利用してみました。
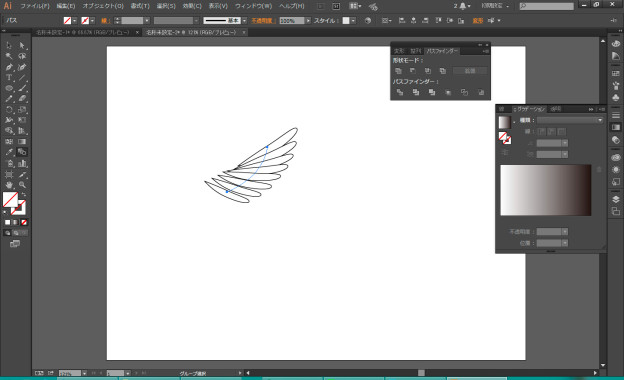
まずは完成品っぽいのを。
簡単に説明すると、
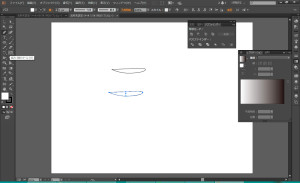
1.始点と終点のベクターオブジェクトを配置。
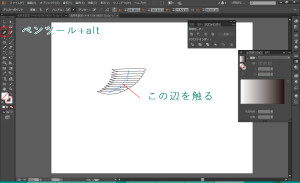
2.ブレンドツールでそれぞれのオブジェクトを触る。
3.完成
以降詳細な手順です。
ブレンドツール自体はVer.10でもあったと記憶しています。
今回はCC2015で行っていますが、再編集などの点で対応していないバージョンもある可能性がありますがご了承ください。
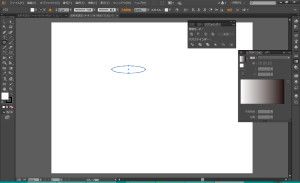
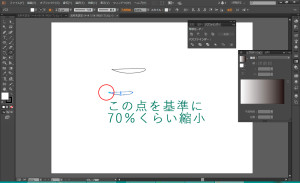
1点だけただのアンカーポイントにし、複製、縮小します。
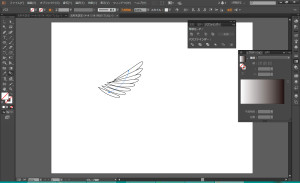
始点、終点を決めて配置しますが、後で移動することも可能なのでなんとなくでokです。



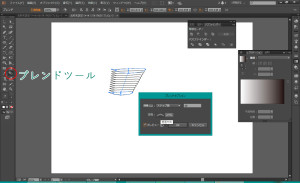
ブレンドツールを選択。
とりあえずなにも考えずに始点オブジェクト→終点オブジェクトの順にクリックしたら間に同じオブジェクトが出現したと思います。

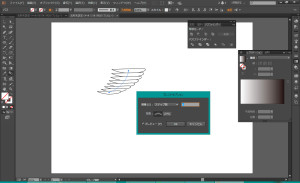
数などが気に入らなければブレンドツールをダブルクリックで設定の変更ができます。
上記の設定は間隔がステップ数10、方向は垂直方向、のサンプルです。
数えてみるとオブジェクトが12個あるように見えます。
ステップ数に最初に作ったオブジェクトは含まれないようです。
羽根というには不自然ですね…ということでちょっと湾曲させます。パスの位置なども移動できるので、いい感じにします。

うーん…詰まりすぎてますね。減らしてみます。

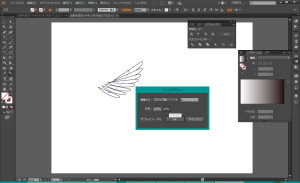
躍動感が感じられなかったので[パスに沿う]に設定変更しました。
最初の画像になりました。

[オブジェクト]→[分割・拡張]で一般的なパスデータに変更できますが、本当にokとなるまではそのままで良いかなと思います。色なんかもそのままでも編集できますし。
Illustrator奥深いですね。
大変助かる機能でした!